한바다
[HTML]폼(form)작성하기 본문
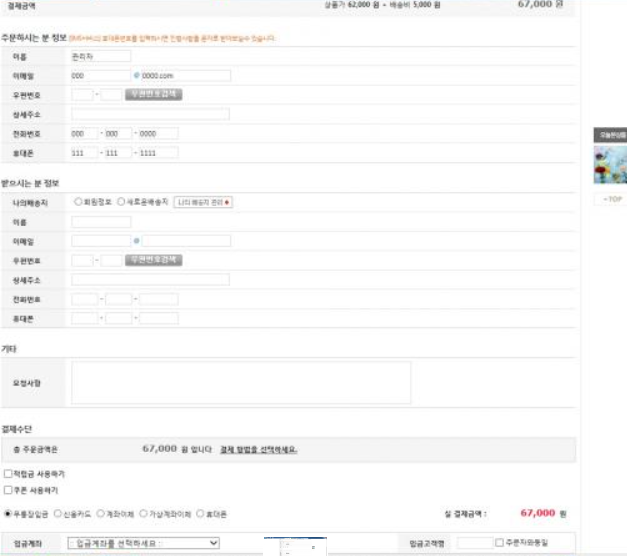
웹에서 만나는 폼

폼을 만드는 <form>태그
-입력 양식을 작성하는 영역(공간)
-내부에 작성되 ㄴ입력 값을 지정된 공간으로 제출하는 역할
-폼을 만드는 가장 기본적인 태그는 <form>과</form>태그사이에 여러가지 폼 요소를 넣는다.
<form>태그는 몇 가지 속성을 사용해서 입력 받은 자료를 어떤 방식으로 서버로 넘길 것인지, 서버에서 어떤
프로그램을 이용해 처리할 것인지를 지정.
[form 태그의 속성]
| method | 사용자가 입력한 내용을 서버 쪽 프로그램으로 어떻게 넘겨줄 것인지 지정. 속성값은 get과 post가 있음 |
| action | 제출된 공간을 지정하는 속성(주소를 작성) |
| name | 자바스크립에서 사용 form 폼의 이름을 지정하는 속상 |
| target | 제출된 페이지를 현재 또는 새 탭으로 열기 설정 |
폼 요소에 레이블을 붙이는 <label>태그
<label> 태그는 <input> 태그와 같은 폼 요소에 레이블을 붙일 때 사용한다.
레이블(label)이란 입력란 가까이에 아이디나 비밀번호를 붙여 놓는 텍스트를 말한다.
<lebel> 태그를 사용하면 폼 요소와 레이블 텍스트가 서로 연결되었다는 것을 웹브라우저에서 알수 있다.
<lebel>태그는 2가지 방법으로 사용할 수 있다.
첫번째 방법은 태그 안에 폼요소를 넣는 것
<lebel>레이블명<input></lebel>
<lebel>아이디<input type="text"></label>
여기서 <input>태그에 대해서 알아보자!!
<input> 태그
- 웹문서에서 사용자가 입력할 수 있는 양식을 제공해주는 태그
- 많은 type이 존재하고, input의 변형 형태도 다양하게 존재
- name 속성이 99% 이상 필수로 작성되어야 함(작성되어야 추후 개발할 때 용이)
name="변수명" 추후 개발에서 필요한 변수명을 작성해준 후 기능 연결
<input> type 종류(type 속성을 환경에 맞게 설정)
| text | 한 줄 텍스트 입력 상자(기본값) |
| password | 비밀번호 입력 상자(모자이크 처리) |
| url | 주소설정 |
| search | 검색기능 |
| tel | telephone 전화번호 |
| 모양은 text와 동하일나 이메일 작성용도(@ At 작성했는지확인.작성했는지확인) | |
| number | 숫자만 입려 가능한 상자 |
| range | 슬라이드바를 이용해서 숫자지정(단독사용x, js 같이 사용) -min( 최소값) max(최대값) step(숫자가 증가/감소하는 단계) value(기본값 설정) |
| date, month, week, time, datetime-local |
날짜 관련 태그 |
| placeholder | 사용자가 입력을 해야하는 내용이나 정보를 미리보기 처럼 양식을 작성해 주는 공간 |
| required | 폼을 제출할 때 필수로 작성해야 하는 것을 의미 이메일의 경우 @.작성하지 않으면 작성해야한다는 요청 메세지가 보임 |
다시 lober태그에 대해 정리하자면 두번째 방법은 <label>태그와 폼 요소를 따로 사용하고
<label>태그의 for속성과 폼요소의 id속성을 이용해 서로 연결하는 것이다. 다시말해 폼 요소의
id속성값을<label>태그의 for속성에게 알려주는 방법을 사용한다
ex) <label for="id명">레이블명<input id="id명"></label>
<label for="user_id">아이디</label>
<input type="text" id="user_id">
즉 label태그는 input태그의 앞 뒤에 위치하며 input에 관련된 설명을 제공하는 데 사용한다.
label 에서 name과 같은 for 속성의 이름을 사용하고
input 과 lebel 태그를 연결해줄 때 id 와 for 속성을 사용해서 연결한다
[radio 와 checkbox 태그]
- 여러 연관된 값을 묶어서 선택하는 경우 사용
<input type="radio" name="동물">강아지
<input type="radio" name="동물">고양이
<input type="chckbox name="색상">빨강
<input type="chckbox name="색상">노랑
[버튼을 만드는 태그]
-type 속성 값에 따라 동작이 달라짐
type="submit" :type에서 submit을 작성하게 되면 form을 제출하는 버튼을 만들때 제출하겠다는 의미
button 에서 type을 지정해주지 않으면 기본으로 submit 지정
type="reset" :작성된 모든 값을 초기화
type="button" :버튼 동작을 개발자가 만들고자 할 때 사용
