한바다
[HTML]폼에서 사용하는 여러가지 태그 본문
▶ 여러 줄을 입력하는 텍스트 영역<textarea>태그
폼에서 텍스트를 여러 줄 입력하는 영역을 <textare>태그로 만들수 있다.
(text=글 area=영역, 글 영역, 텍스트 영역이라 함)
해당태그는 게시판에서 글을 입력하거나 회원가입양식에서 사용자 약관을 표시할 때 자주 사용한다.

[기본형] <textarea>내용</textarea>
<textare> 태그에서는 너비( 평면이나 넓은 물체의 가로로 건너지른 거리. )크기를 지정하는 cols 속성과
화면에 텍스트를 몇 줄 표시할지 지정하는 rows 속성을 사용한다. cols에서 지정하는 글자 수는 영문자를 기준으로 함
(ex: 한글 1글자는 영문자 2글자에 해당하므로 cols="40"으로 지정하면 한글은 20글자 정도가 됨)
<textarea> 태그의 속성
| name | 제출되는 곳에서 데이터를 읽을 때 필요한 이름 |
| rows | 텍스트 영역의 세로길이를 줄 단위로 지정. 지정한 숫자보다 줄 개수가 많아지면 스크롤 막대가 생김 (rows="3" 3행) |
| cols | 텍스트 영역의 가로 너비를 문자 단위로 지정. (cols="10"열) |
| style | "resize:none" 크기 변경 불가 |

▶페이지 영역 분할
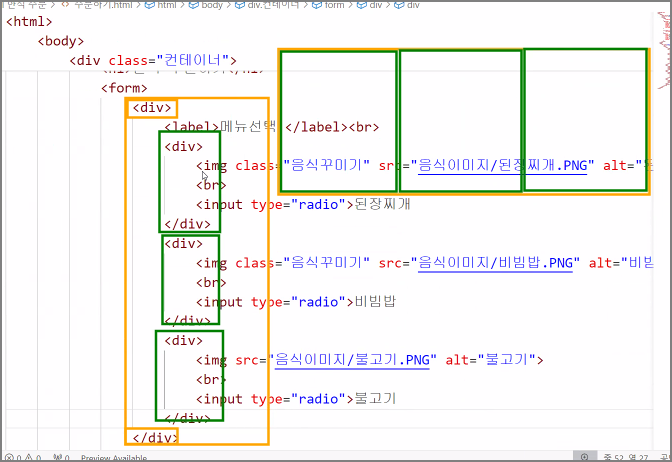
✔ <div></div>
block 형식의 공간을 수직으로 분할


▶ 하이퍼 텍스트
✔ <a></a>
페이지에서 해당 부분을 클릭하면 지정된 페이지로 이동하는 태그로 외부사이트 연결 문서 내부에서 이동가능
✔ 기본작성
<a href="주소">링크표시 문구</a>
<a href="주소"><img src="이미지경로"/></a>
✔ target 이용하기
<a href="주소" target="_blank(새창)" or "_self(현재)" or "_parent(상위창)" or "_top(최상위창)"></a>
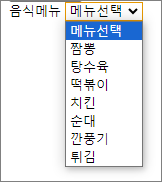
▶ 선택관련태그(드롭다운 목록을 만들어주는) <select>, <option>태그
사용자가 내용을 직접 입력하지 않고 여러 옵션 중에서 선택하게 하려면 드롭다운 목록이나 데이터 목록을 사용한다.
드롭다운 목록은 목록을 클릭했을 때 옵션이 요소 아래쪽으로 펼쳐져서 붙여진 이름이다.
드롭다운 목록은 <select> 태그와 <option> 태그를 이용해 표시한다. <select> 태그로 드롭다운 목록의 시작과 끝을 표시하고, 그 안에 <option> 태그를 사용해 원하는 항목을 추가한다. <option> 태그에는 value속성을 이용해 서버로 넘겨주는 값을 지정한다.

▶기타 입력 관련 태그
✔ type="color" : 색을 선택할수 있는 입력상자 출력
<input type="color">
✔ type="file : 파일을 선택할 수 있는 탐색기 진행
<input type="file">
✔ type="hedden": 화면에 보이지 않음(화면에 숨기고 싶은 값이 있을 경우 사용)
<input type="hidden" value="회원가입한번호순서1번:>
