한바다
사진올리기와 오류 해결 본문
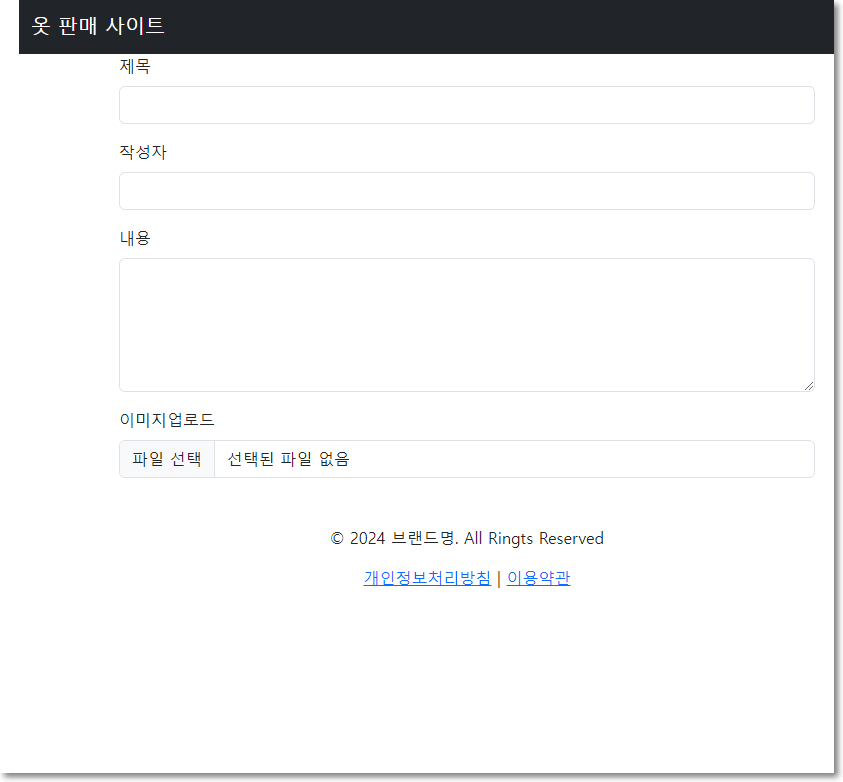
✔사진올리기.html
헤드작성 부분에 meta, title, link(부트스트랩css), jQuery script작성한다
<head>
<meta charset="utf-8">
<title>사진올리기</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH"
crossorigin="anonymous"
/>
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
</head>
<div class="container">
<h2>사진 업로드</h2>
<form id="uploadForm">
<div class="mb-3">
<label class="form-label">사진 제목</label>
<input class=form-control" id="이미지가져오기" type="file" accept="image/*">
<!-- accept : 선택한 파일만 가져올 수 있음
image : 이미지에 해당하는 파일만 가져올 수 있음
jpg png bmp gif .... * 모두 가능
gif 움직이는 이미지만 가능하게 하고 싶다면
image/gif
png jpg jpeg 이미지만 가능하게 하고 싶다면
image/png, image/jpg, image/jpeg
비디오 중에서 mp4 파일과 오디오 파일 중에서 mp3 만 가능하게 하고 싶다면
accept=".mp4, .mp3" 또는 accept="*.mp4, *.mp3" -->
</div>
<!--input에서 가져온 이미지를 img태그에서 보여주기--!>
<div class="mb-3">
<img id="이미지보이기" src="#" class="img-fluid d-none"><!-- d-none : display none 으로 엑스박스 표시를 기기-->
</div>
<button type="submit" class="btn btn-primary">업로드</button>
</form>
</div>
<script>
&(document).ready(function(){
$("#이미지가져오기").change(function() {
const file = this.files[0]
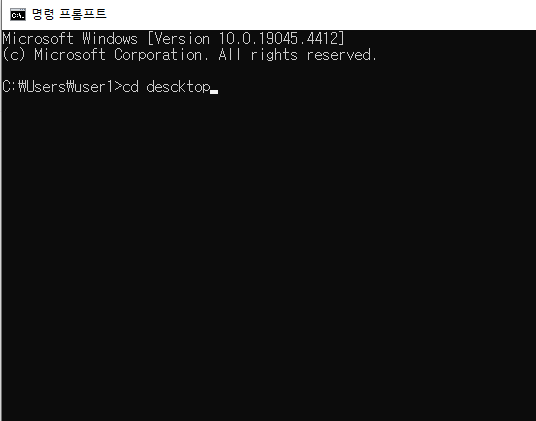
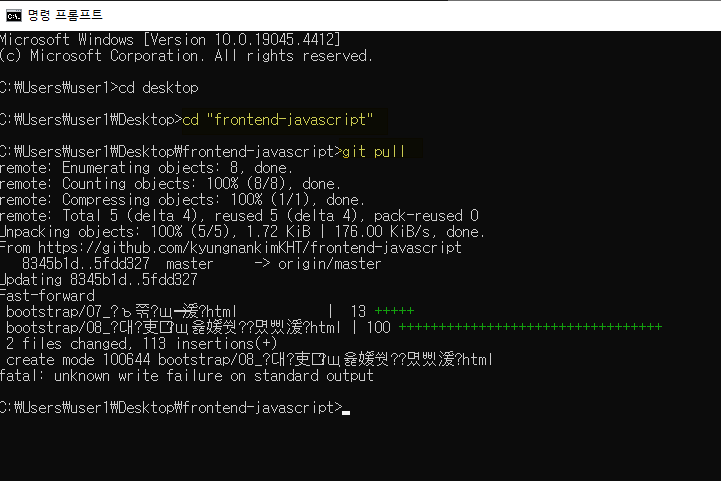
[cmd창 프로세스 오류 해결]
1.cmd창을 z킨다
2.cmd창에 'cd desktop'을 입력한다

3. desktop이 적용된 상태에서 cd frot 입력후 tap키를 누른다

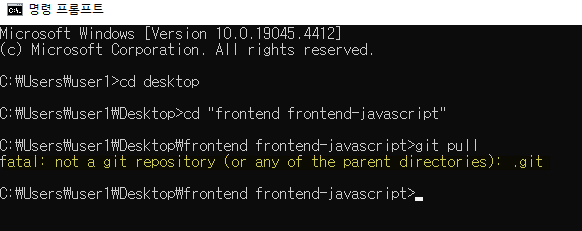
4. 그리고 git pull을 입력한다.

그런데!!!! 위에서 노란색으로 칠해진 부분으로 에러가 발생하였다.
에러 발생 원인을 찾아보니 3번에서 입력을 잘못 하였다.
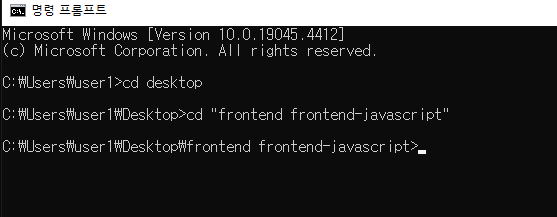
입력시 'cd fr을 키보드로 입력후 tap키를 눌러야 하는데 cd frontdend입력후 탭키를 누르니
"C:\Users\user1\Desktop>cd frontend frontend-javascript 지정된 경로를 찾을 수 없습니다.
왜냐하면 해당폴더는 바탕화면에 frontend frontend-javascript이런 폴더는 없기 때문이다.

5. 에러 해결은 cmd창에 "cd fr까지 입력후 탭키를 눌러주면

5. 아래와 같이 정상적으로 연결이 된다

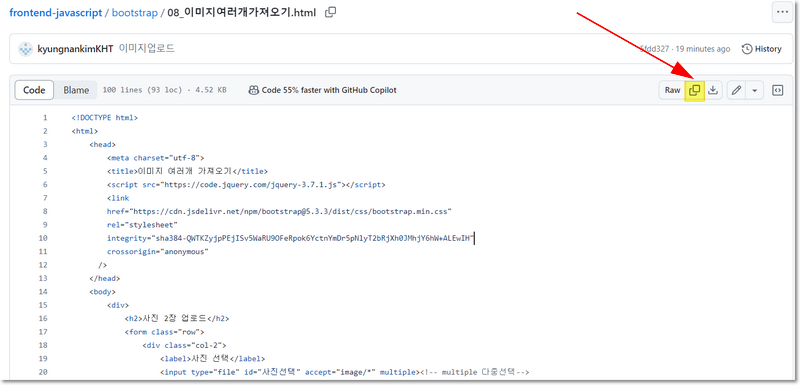
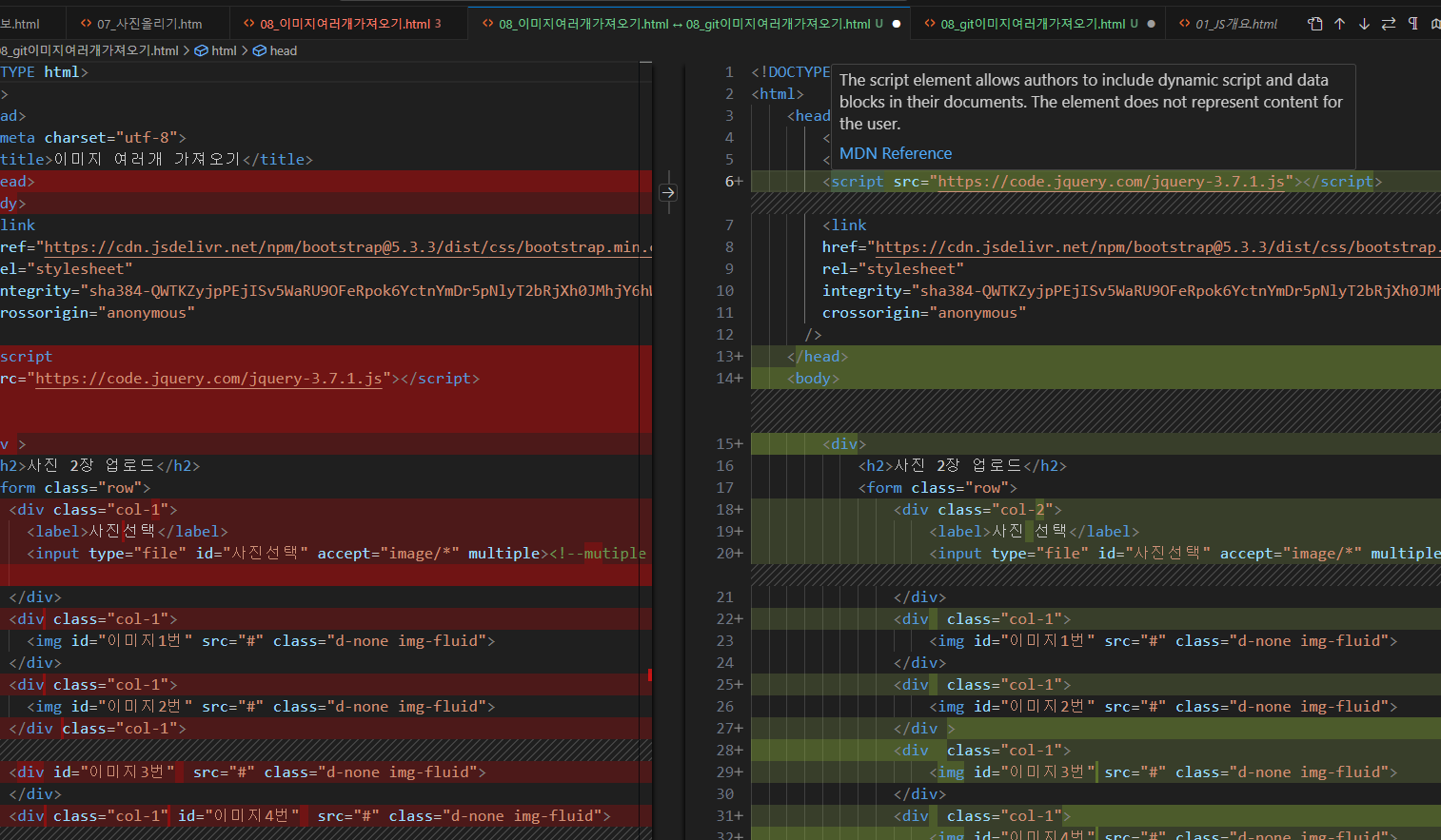
[내가 작성한 html태그와 git에 올려진 코드 비교하는 방법]
1.git파일에서 아래와 같이 비교하고자 하는 항목을 복사한다.

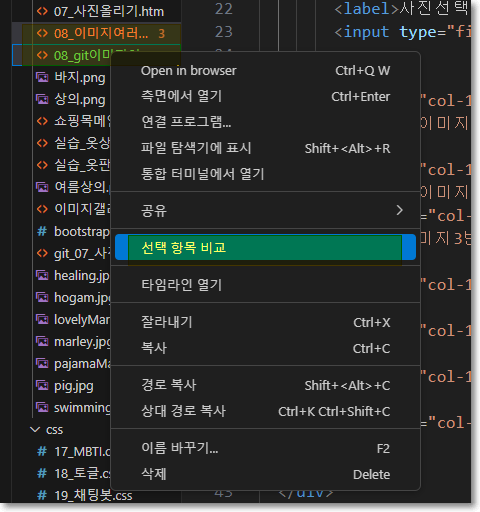
2.vos 코드에서 새파일을 만든후 1번에서 복사한 태그들을 붙여 넣는다.
3.원본(내가 작성한 html파일과) 2번에서 작성한 코드를 ctrl해준다음 아래와 같이 '선택항목 비교'를 해준다.

4.그럼 아래와 같이 틀린 부분이 붉은색으로 표기되어 오류 코드를 고칠수가 있다.

[네비게이션 태그 오류 해결]
.오류가 발생되었던 내비게이션 태그

[오류코드 찾음]
오류코드:
수정된 코드:
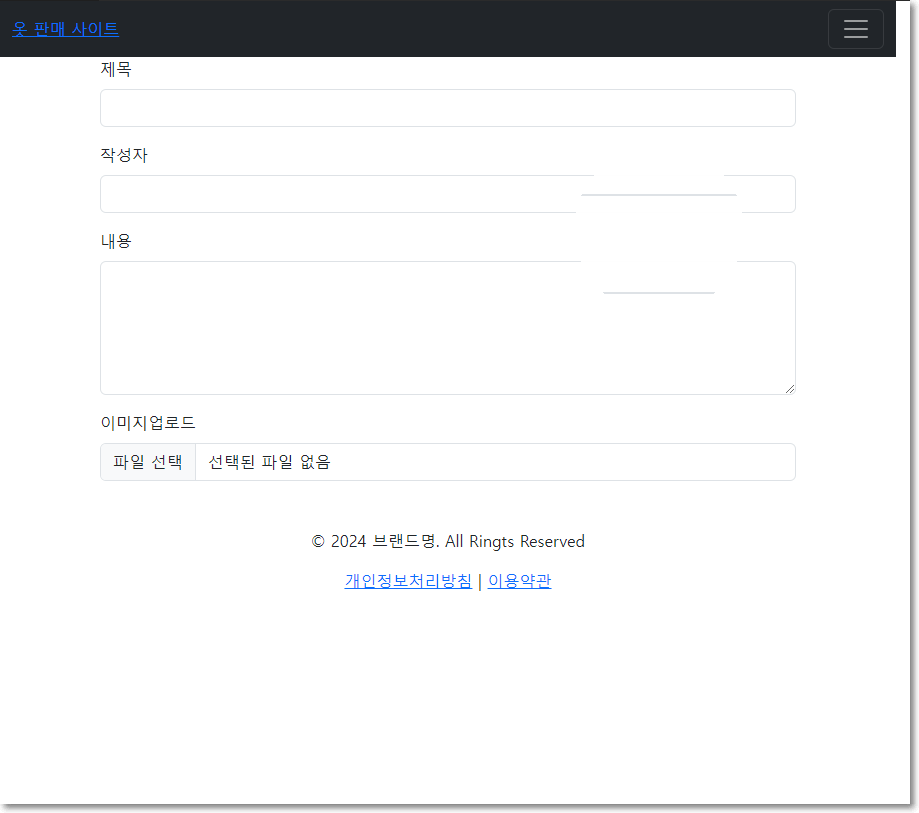
[수정후 보여진 화면]