한바다
깃명령어와 React 시작! 본문
☑️ 리액트와 첫만남 Node.js다운로드https://nodejs.org/en
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
해당 프로그램이 다운로드 받았는지는
cmd창에 node _V를 입력시 아래와 같은 코드가 나오면 정상 설치 된 것이다.
C:\Users\user1\react-workspace>npm -v
10.7.0
✓노드제이에스는 언어가 설치를 간단하게 해주는 실행과 설치를 간단하게 해주는 연결고리이다.
📗 React(리액트) 는 페이스북에서 만든 라이브러리, 자바스크립트 라이브러리의 하나로
사용자 인터페이스를 만들기위해 사용.
리액트는 싱글페이지 애플리케이션이나 모바일 애플리케이션 개발에 사용될 수 있다.
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
User Interface(UI)
☑️ node.Js 사용법
npx create-react-app my-app
폴더이름 : 대문자 사용하지 말기 , _ 사용가능, 소문자 사용
☑️ 폴더 경로 생성 C:\Users\user1 해당경로에 새폴더 생성하여 폴더이름은 react-workspace
📗 폴더를 만들어준 다음에 cmd창에 화살표 눌러주면 전에 입력했던 것으로 이동
워크스페이스 폴더 경로에서 npx create-react-app tutorial-one을 입력한다.


🔖npm run start 명령어는 실행하는 것! 실행 명령어 앞으로 제일 많이 칠 것 이라고 함
[리액트 실행화면]

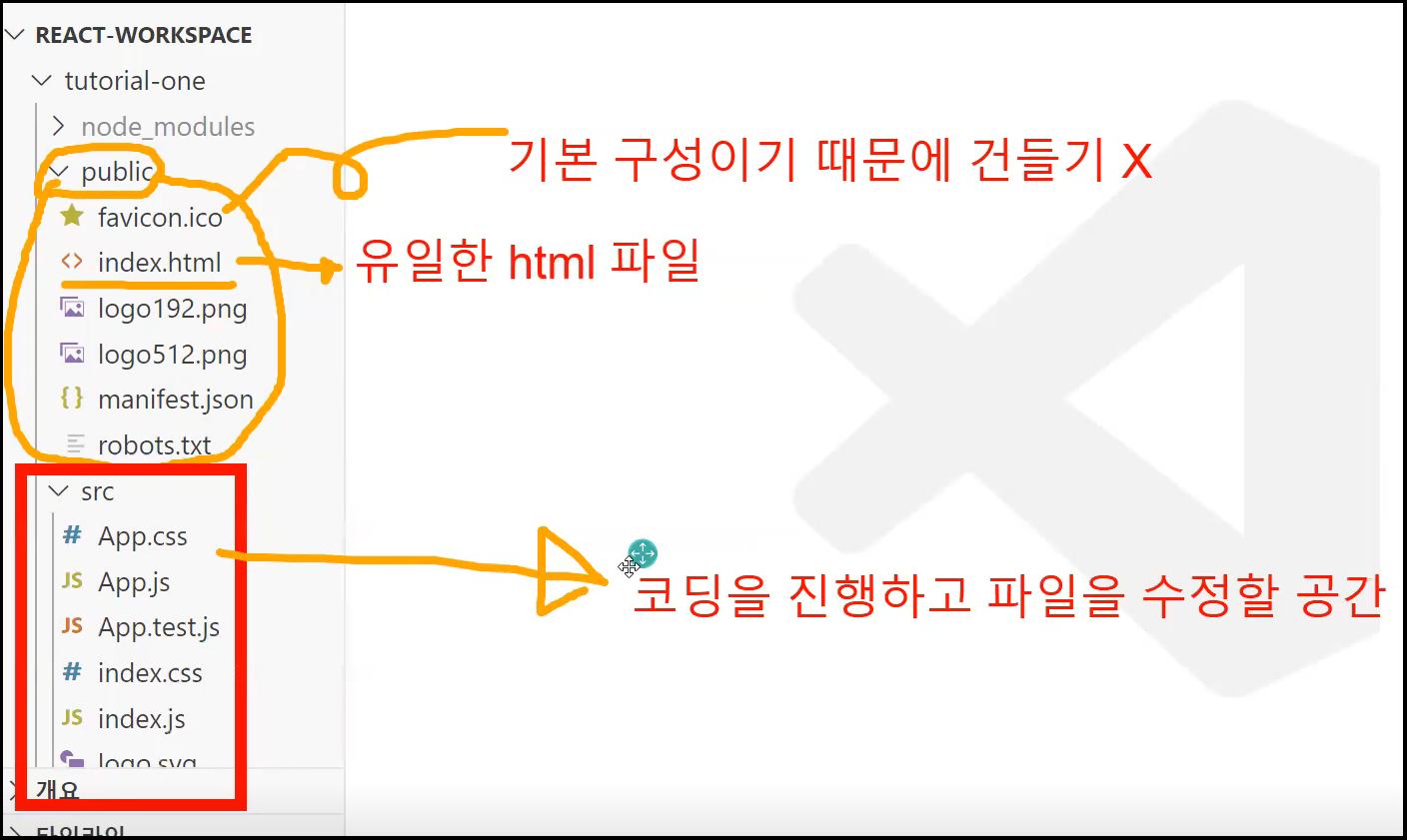
📘 자 이제 리액트를 진행하기 위해 vsc로 들어가서 파일>폴더열기를 해준다(위에 만들어준 react-workspace 폴더에 만든다) 오랫만에 만나는 vsc반가워.~


[사용 시 유의 사항]

📖 리액트는 css를 적용할때 class가 아닌 className으로 적용하며 css나 다른 js 파일을 가져올 때는
import를 사용한다.
- css를 가져올 때는 import 'css경로와 css파일명'
- js를 가져올 때는 [여기서 사용할 이름] from 'javascript파일경로/javascript파일명;
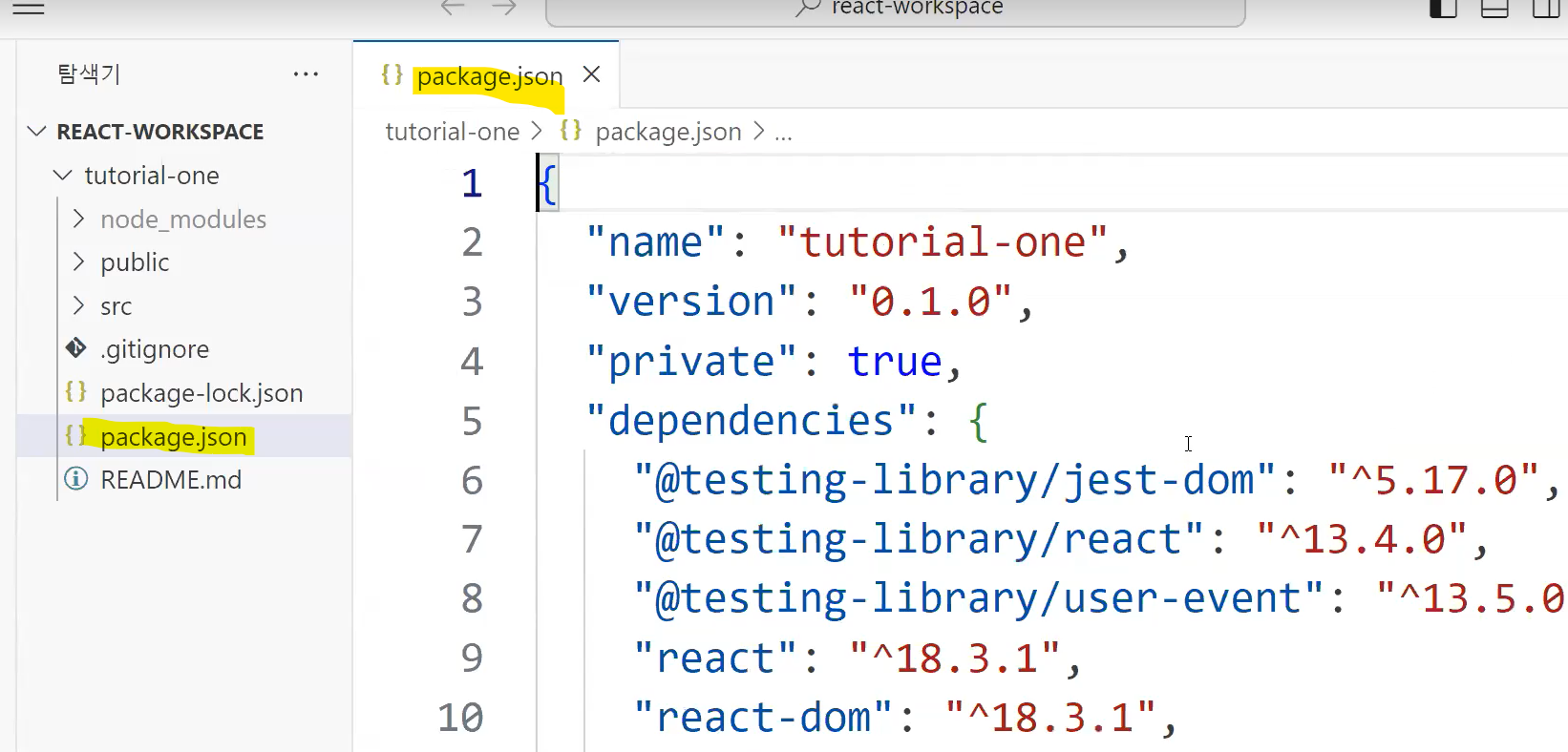
📖 node_modules는 굉장히 무거움, 삭제해도됨, package-lock.json 삭제 가능
but package.json은 삭제하면 안됨! 삭제하는 순간 내 파일은 끝난 것이다. 또한 package.json이 있으면
위 삭제가능한 mode_modules와 package0lock.json 해당 파일은 다시 만들 수 있다.
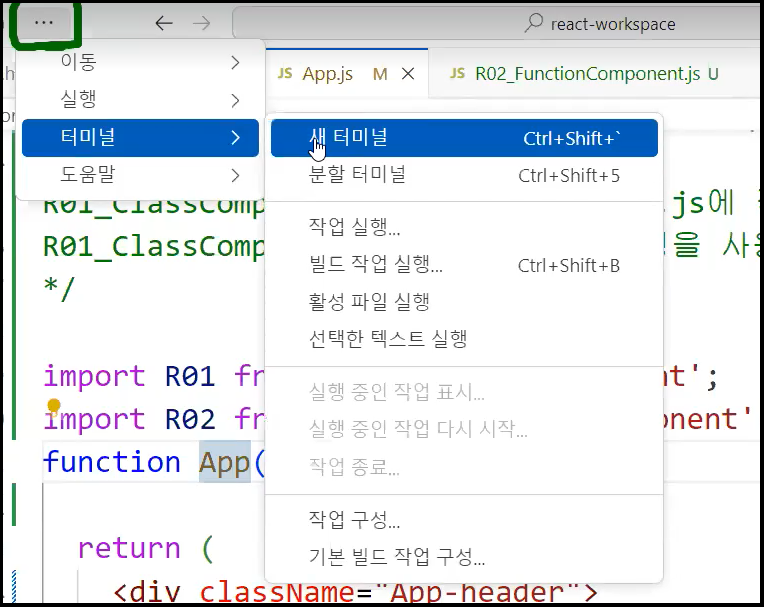
📖VSC에서 cmd가 아닌 새터미널 가는 경로는 아래와 같다.

📘 npm설치하기전에 vs코드를 미리 커놨기 때문에 vs코드 터미널에서 npm run start입력시
아래와 같이 에러 발생
Microsoft Windows [Version 10.0.19045.4529]
(c) Microsoft Corporation. All rights reserved.
C:\Users\user1\react-workspace>npm -v
10.7.0
C:\Users\user1\react-workspace>npm run start
npm error code ENOENT
npm error syscall open
npm error path C:\Users\user1\react-workspace\package.json
npm error errno -4058
npm error enoent Could not read package.json: Error: ENOENT: no such file or directory, open 'C:\Users\user1\react-workspace\package.json'
npm error enoent This is related to npm not being able to find a file.
npm error enoent
npm error A complete log of this run can be found in: C:\Users\user1\AppData\Local\npm-cache\_logs\2024-07-03T02_18_31_289Z-debug-0.log
C:\Users\user1\react-workspace>cd tutorial-one
Compiled successfully!
You can now view tutorial-one in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.0.22:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
일괄 작업을 끝내시겠습니까 (Y/N)?
^C
C:\Users\user1\react-workspace\tutorial-one>cd ..
C:\Users\user1\react-workspace>
📘 리액트는 알아서 새로고침을 주기적으로 자주 진행
주석 : / ** / -> 설명이나 추가 내용을 작성할 때 사용
{ / ** / } -> 주로 코드를 주석 처리할 때 사용
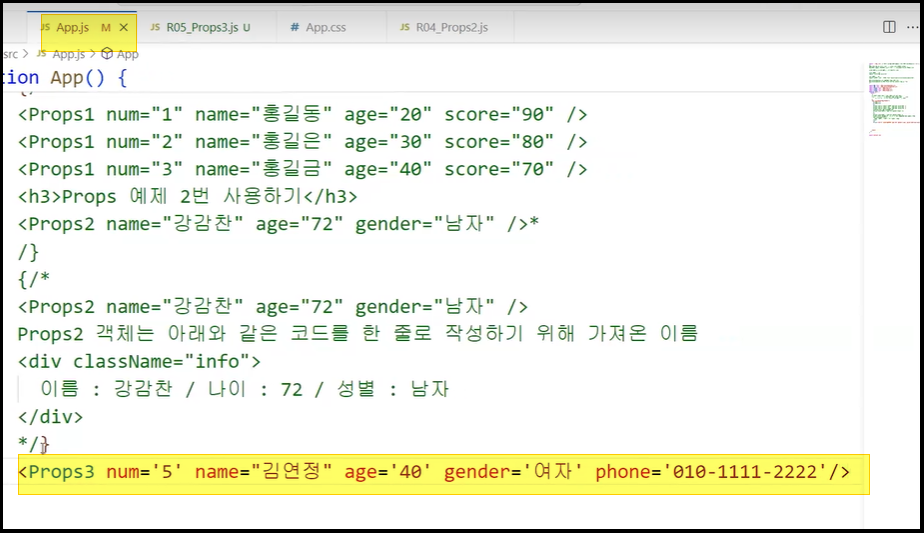
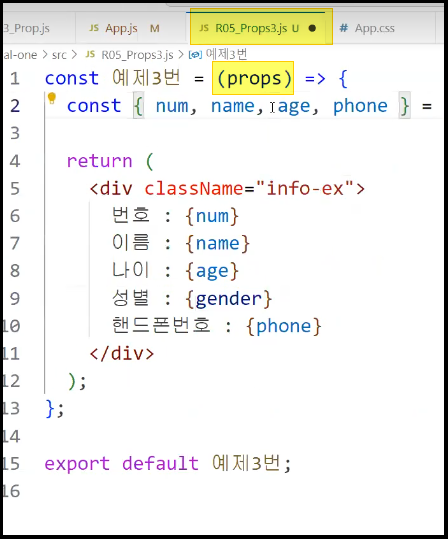
📔 props 설명과 사용 예제
props : 부모 컴포넌트(태그) 로부터 전달 받은 값을 담은 객체
js 변수 선언 / 초기화 방법 중 하나
▶ props 는 주로 부모와 자식이라 해서 어떤 값을 전달해서 상태를 변경하는 걸 표현하는 걸 쓰는 것


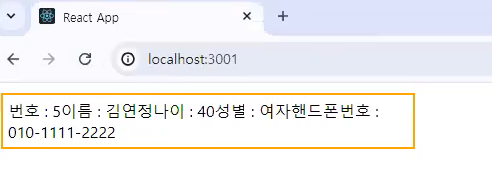
[로컬호스트에 뜨는 화면]

☑️ 깃 명령어
git rm --cached . -rf
C:\Users\user1\hanbatang>git pull origin master
'스프링부트' 카테고리의 다른 글
| [스프링부트]build.gradle , Failed to configure a DataSource오류 (0) | 2024.08.26 |
|---|---|
| 스프링부트 흐름 과 이해 그리고 중복확인에러 (0) | 2024.07.09 |
| git hub 연결 오류 해결 (0) | 2024.07.01 |
| 타임리프 실행 오류 (0) | 2024.06.26 |



