한바다
정규식 작성과 리액트 라우터 본문
☑️ 정규식 작성
이태껏 정규식 작성은 제이쿼리와 자바스크립트에서 작성하는 줄 알았다...
[제이쿼리 정규식]
$(document).ready(function() {
$("#userId").on("input", function() {
const 유저아이디 = $(this).val();
const regularEx = /^[a-zA-Z0-9]{6,12}$/;
if (regularEx.test(유저아이디)) {
$("#msg1").text("아이디 형식이 올바릅니다.").css("color", "green");
} else {
$("#msg1").text("아이디 형식이 올바르지않습니다.").css("color", "red");
}
});
});
[자바스크립트 정규식 코드]
const 아이디정규식 = /^[A-Za-z0-9]{6,16}$/;
if( 아이디정규식.test(value) ) {
span.textContent = "유효한 아이디 형식입니다.";
span.classList.add("check");
span.classList.remove("error");
checkList["inputId"] = true;
} else {
span.textContent = "유효하지 않은 아이디 형식입니다.";
span.classList.add("error");
span.classList.remove("check");
checkList["inputId"] = false;
}
})그런데 input 태그와 database에서도 정규식 작성이 가능하다는 것을 알았다.
우선input태그는 참 기능이 많다(html태그 중에서 가장 좋아하는 태그이기도 하다)
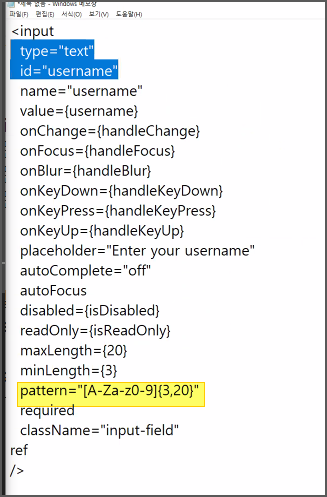
[input태그 속성]

🔸 input 태그에서 정규식 속성 🔸
pattern = "[A-Za-X0-9]{3,20}"
🔸DB에서 작성하는 정규식
- check(regexp_like(member_id, '^[a-z0-9]{8,20}$'))
: 영문 소문자와 숫자를 사용하며 8~20자 이내
- check(regexp_like(member_pw, '^[A-Za-z0-9]{8,16}$'))
: 영문 대,소문자와 숫자를 사용하며 8~16자 이내
- check(regexp_like(member_nickname, '^[가-힣0-9]{2,10}$'))
: 한글과 숫자만 사용 가능하며 2~10자 이내
☑️리액트 앱설치
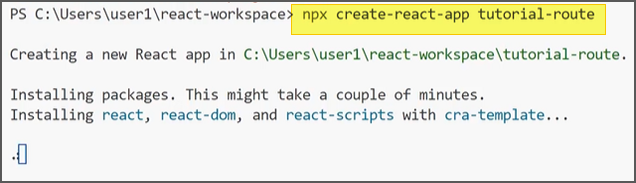
리액트 앱설치시 명령어 중간에 대문자를 쓰면 설치가 되지 않으니 주의!! 한다.
터미널에서 앱설치 명령어 "npx create-react-app tutorial-route"



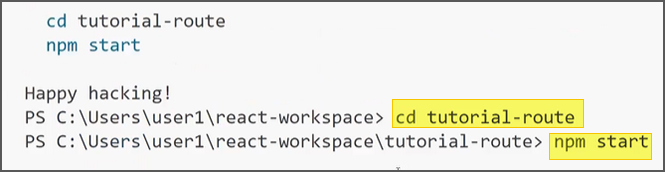
▶ 설치한 앱을 cd로 파일경로 들어가주고 > npm start 입력한다!!
☑️ [react] Router설치와 사용방법
react-router-dom을 사용하며 Router은 연결 경로를 자동으로 전환해서 주는 기계로
연결경로를 자동으로 전환해서 주는 기준은 고객(클라이언트=사용자)이 어떠한 특정화면이나
기능을 보고자하여 웹사이트에 요청할 경우 고객이 요청한 흐름대로 자연스럽게 보여주는 기능이다.
✓ 설치방법은
npm install react-router-dom 이다.

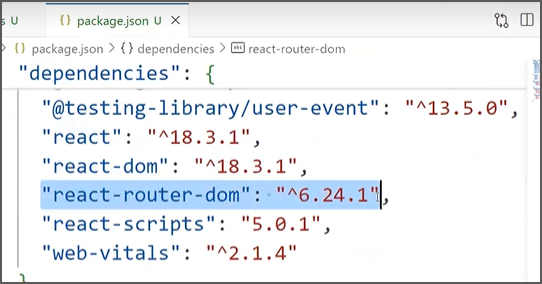
▶위와 같이 설치가 되고 나면 package.json 파일에서 "dependencies"에 "react-router-dom"이 설치된다

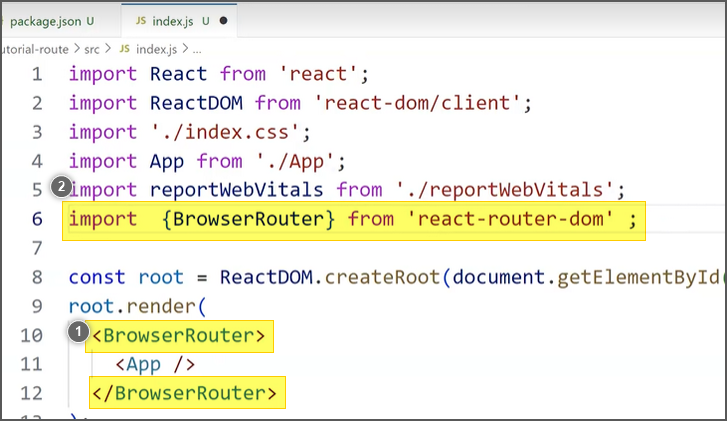
✓ 설치가 되면 index.js로 가서 const root~root.reder아래 태그에
<BrowserRouter>
<App />
</BrowserRouter> 입력후 상단에 아래와 같이 import해준다.

✓ 그러고 나서 App.js로 가서 내용을 모두 지워주고 아래코드를 작성해준다
import {Rountes, Route} from "react-router-dom";
funtion App() {
return (
<div>
<Routes> //링크들 모음집이라는 설정
//Java에서 @GetMapping("/")으로 주소를 설정해주는 것이
//React에서 path="/" 이다.
//Java에서 "html파일명"으로 보여줄 화면 설정 해주는 것이
//element={<Home /> 이다.
<Route path="/" element={<Home />}></Route>
</Routes>
</div>
);
}
export default App;
[react 실행오류1]
ERROR
[eslint]
src\component\TypingTest.js
Line 15:29: '타이핑문제' is not defined no-undef
Line 26:11: '타이핑문제' is not defined no-undef
Line 43:56: '타이핑문제' is not defined no-undef
Search for the keywords to learn more about each error.▶ 해당 오류는 정의되지 않은 변수명을 사용하여 발생하였다. 삭제후 정의된 변수를 작성시 정상 실행 되었다
[ react 실행오류2]
Compiled with problems:
×
ERROR in ./src/App.js 36:0-48
Module not found: Error: Can't resolve './component/R19_useRef.js' in 'C:\Users\user1\react-workspace
\tutorial-one\src'▶해당오류는 component/R19~ 파일이 컴포넌트 폴더가 아닌 다른 곳에 위치하여 발생한 오류로 component폴더에
넣어주니 정상 실행 되었다!
[react 실행오류3]
Compiled with problems:
×
ERROR in ./src/App.js 53:37-44
export 'default' (imported as 'Ref예제4번') was not found in './component/R22_useRefEx.js'
(possible exports: Refex)
->export const Refex = () => {
const pwRef = useRef(null);▶해당오류는 영어 대소문자 문제 였다.
(수정전)Refex
(수정후)RefEx
☞ 따라서 import된 단어와 js cost에 있는 단어의 영어 대소문자가 일치한지 확인, 폴더경로는 제대로 지정했는지
정의되지 않은 변수를 사용했는지 확인이 필요하겠다!!!
'React' 카테고리의 다른 글
| [리액트]백엔드와 프론트 연결 (0) | 2024.07.16 |
|---|---|
| [리액트]로그인 (0) | 2024.07.15 |
| [리액트]Axios와 페이지네이션 (0) | 2024.07.12 |
| 리액트useState&스프링 gradle (0) | 2024.07.10 |
| [리액트]react-router-dom, array&map (0) | 2024.07.08 |



