한바다
[리액트]리액트 폴더설정,npm rum build,피그마 본문
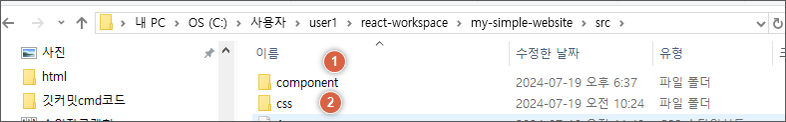
☑️리액트 폴더 설정
폴더 경로를 제대로 지정해 주지 않으면 아래와 같은 오류가 발생한다.
- 폴더 아래 폴더 명 표기 하지 않아 발생한 오류
Module not found: Error: Can't resolve './component/Header'
===> 에러가 발생한 파일 위치 App.js에서 해당 파일 위치 찾을 수 없음이라는 에러 발생
in 'C:\Users\user1\react-workspace\my-simple-website\src' ERROR in ./src/App.js 9:0-40
===> 에러가 발생한 파일 위치
▶ 에러를 해결하려면 폴더 위치를 잘 파악 후 component폴더 아래 layout 폴더아래 Header.js가 있다는 것으로
수정해준다
import Header from './component/Layout/Header';
- css파일이 폴더 안에 들어가서 발생한 오류
css 파일은 보통 component폴더내 가 아닌 부통 바깥으로 빼서 이동 시킨다. 이유는 js파일은 이동한다는 느낌이 있는데
css파일은 src 다음에 있어 준다 (css는 고정, 정적임) 또는 src기준으로 css폴더를 만들어서 따로 빼준다.
✔️ ./ → 현재 폴더에서 가져온 파일 동일한 폴더 위치에서 다른 파일을 가져오는 것
../ → 현재 폴더를 감싸고 있는 상위 폴더에서 다른 파일을 가지고 오는 것
src/component/TicTapToe/js 파일이 존재하나 이동한 css는 src폴더 바로 밑에 존재 하므로
src/component/TicTapToe/js 파일에서 src폴더 아래에 CSS폴더를 만드는게 경로가 꼬이지 않고 가장 좋음
♦ src 밑에 component 폴더 아래 css폴더로 component폴더로 들어갔다가 뒤로 가기 누르는게 ../ 이다.
하나의 특정폴더로 들어가서 그 안에 있는 파일을 가지고 온 것이다.

✔️ CSS 규칙
1 ~111111 : 완전검정
2 ~ 22222 : 살짝검정
3 ~ 33333 : 차콜느낌검정
f ~ ffffff : 화이트
.footer {
background-color : #333;
color: #fff;
padding:20px 0;
text-align:center;
position :fixed;
width:100%;
bottom:0;
} => footer태그에서 포지션을 고정으로해서 바닥에 붙여 있게 만드는 css태그 이다!
☑️ npm run build
build 는 react → html 파일로 변환 그리고 내 홈페이지 건물 완성! 리액트로 열심히 작성 했던 것을 사람들이 읽을 수
있는 html 파일로 리액트가 코드를 맞춰서 변경하는 것!
이태껏 html로 작성을 했다면 react는 자바스크립트를 작성했던 것을 html변환
[run build 작업]
- 깃 허브에 React-portfolio 레포지토리 생성
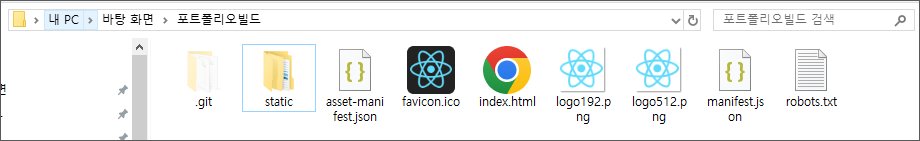
- 그리고 컴퓨터 내 '포트폴리오빌드' 폴더 생성
- 해당 폴더 경로 주소창에 'cmd' 입력
[cmd창 입력]
C:\Users\user1\Desktop\포트폴리오빌드>git init
Initialized empty Git repository in C:/Users/user1/Desktop/?ы듃?대━?ㅻ퉴??.git/
fatal: unknown write failure on standard output
C:\Users\user1\Desktop\포트폴리오빌드>git remote add origin https://github.com/jinhwa2/React-portfolio.git
C:\Users\user1\Desktop\포트폴리오빌드>
- npm run buid를 입력했던 프론트에서 my-simple-blog 폴더에서(C:\Users\user1\react-workspace\my-simple-blog)
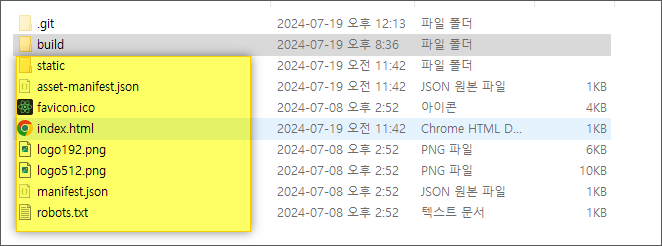
build 폴더를 '포트폴리오빌드' 내 옮겨 놓는다

- build 아래 8개 파일을 옮겨 놓고 buil폴더 안에 아무것도 없는지 확인해 준다
- 포트폴리오 폴드에 build에 넣어줬던 것을 넣어줌

- cmd 창에서 git add . -> 깃커밋 -> 깃푸쉬 -> git push --set -upstream orbin master 입력
[실행된 명령어]
C:\Users\user1\Desktop\포트폴리오빌드>git add .
warning: in the working copy of 'asset-manifest.json', LF will be replaced by CRLF the next time Git touches it
warning: in the working copy of 'manifest.json', LF will be replaced by CRLF the next time Git touches it
warning: in the working copy of 'robots.txt', LF will be replaced by CRLF the next time Git touches it
warning: in the working copy of 'static/css/main.dc4d6ff2.css', LF will be replaced by CRLF the next time Git touches itwarning: in the working copy of 'static/js/453.76df882b.chunk.js', LF will be replaced by CRLF the next time Git touches it
warning: in the working copy of 'static/js/main.8ddabc0a.js', LF will be replaced by CRLF the next time Git touches it
warning: in the working copy of 'static/js/main.8ddabc0a.js.LICENSE.txt', LF will be replaced by CRLF the next time Git touches it
C:\Users\user1\Desktop\포트폴리오빌드>git commit -m "deploy"
[master (root-commit) f886dae] deploy
15 files changed, 128 insertions(+)
create mode 100644 asset-manifest.json
create mode 100644 favicon.ico
create mode 100644 index.html
create mode 100644 logo192.png
create mode 100644 logo512.png
create mode 100644 manifest.json
create mode 100644 robots.txt
create mode 100644 static/css/main.dc4d6ff2.css
create mode 100644 static/css/main.dc4d6ff2.css.map
create mode 100644 static/js/453.76df882b.chunk.js
create mode 100644 static/js/453.76df882b.chunk.js.map
create mode 100644 static/js/main.8ddabc0a.js
create mode 100644 static/js/main.8ddabc0a.js.LICENSE.txt
create mode 100644 static/js/main.8ddabc0a.js.map
create mode 100644 static/media/logo.6ce24c58023cc2f8fd88fe9d219db6c6.svg
C:\Users\user1\Desktop\포트폴리오빌드>git push
fatal: The current branch master has no upstream branch.
To push the current branch and set the remote as upstream, use
git push --set-upstream origin master
To have this happen automatically for branches without a tracking
upstream, see 'push.autoSetupRemote' in 'git help config'.
C:\Users\user1\Desktop\포트폴리오빌드>git push --set-upstream origin master
Enumerating objects: 21, done.
Counting objects: 100% (21/21), done.
Delta compression using up to 6 threads
Compressing objects: 100% (21/21), done.
Writing objects: 100% (21/21), 297.28 KiB | 7.08 MiB/s, done.
Total 21 (delta 0), reused 0 (delta 0), pack-reused 0 (from 0)
To https://github.com/jinhwa2/React-portfolio.git
* [new branch] master -> master
branch 'master' set up to track 'origin/master'.
C:\Users\user1\Desktop\포트폴리오빌드>
- 깃허브에 배포를 해 볼 것! 네트리파이는 주소를 마음껏 만들 수 있다!
git → 하나만 배포 가능
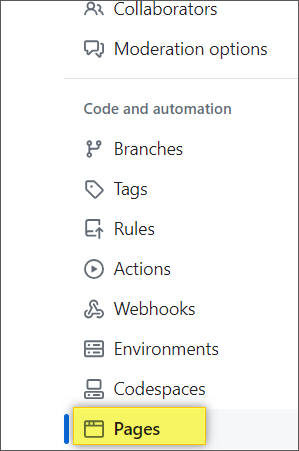
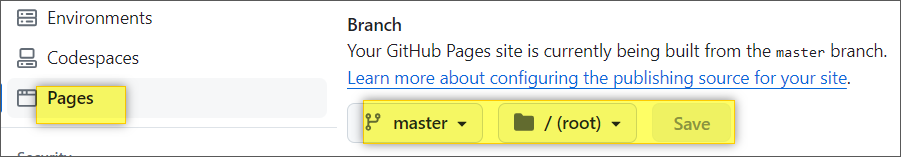
- 배포 방법은 settiing 들어 가준 후
- 깃허브아이디.gihub.io로 리네임 해준다


→ 위와 같이 진행하면 만드는데 시간이 걸린다 위에 만든 주소를 통해서 리액트로 이동한다
[명령어 정리]
터미널에서 cd my 입력후 tap키를 누르면 cd my-simple-blog안으로 들어간다. 다시 빠져 나오려면 cd..누른다!
npm i : 노들이 삭제 되었을때 입력하여 실행시킨다
npm start : 작성된 리액트를 로컬호스트에서 실행시킨다
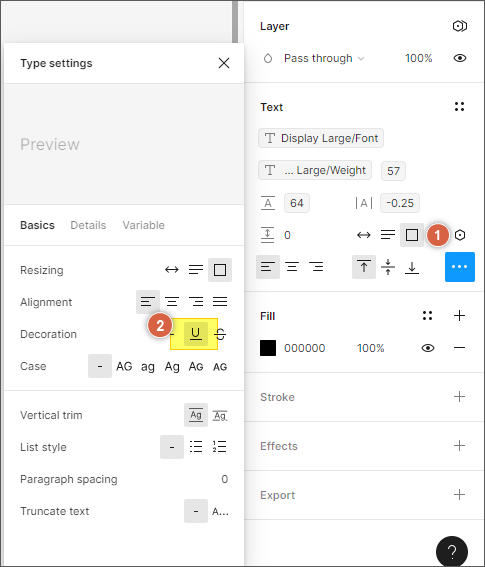
✅ 피그마 밑줄 긋는 방법
-텍스 상자를 만든 상태에서 밑줄긋는 기능이 생성 됨

'React' 카테고리의 다른 글
| [리액트]useState 코드 실행 (0) | 2024.07.23 |
|---|---|
| yarn설치,토스결제,카카오권한신청 (4) | 2024.07.22 |
| [리액트]todoList연동 (0) | 2024.07.18 |
| [리액트]백엔드와 프론트 연결 (0) | 2024.07.16 |
| [리액트]로그인 (0) | 2024.07.15 |



