한바다
리액트-스프링부트-DB연결 본문
☑️ 리액트-스프링부트-db 연결
오늘은 리액트 - 스프링부트 - mySQL을 "회원가입"으로 연결해보았다.
◼️ mySql에 'NaverUsers' table 생성
CREATE TABLE NaverUsers (
user_id INT AUTO_INCREMENT PRIMARY KEY,
id VARCHAR(50) NOT NULL,
email VARCHAR(100) NOT NULL UNIQUE,
name VARCHAR(100) NOT NULL,
password VARCHAR(255) NOT NULL,
profile_image VARCHAR(255),
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);◼️ 리액트 작성 화면이다.
function UserInfo() {
const [userId, setUserId] = useState('');
const [userPw, setUserPw] = useState('');
const 회원등록 = () => {
signUpUser(); //해당 함수를 호출
}
const signUpUser = () => {
const signUpUserData = {
id:userID,
email:userInfo.response.email,
name:userInfo.response.name,
password:userPw
profileImage:userInfo.response.profile_image
}
axios.post("/signUpUser",signUpUserData) //controller에 post로 api주소:signUpUser로 연결된다-프론트와 백의 연결지점
//signUpUserData를 가지고 controller에 간다 ,는 +로 생각!!
.then(response => {
//성공적으로 회원가입이 완료된 경우
alert("회원가입이 성공적으로 완료 되었습니다");
setUserId(''); //사용자 ID 상태 초기화
setUserPw(''); //사용자 PW 상태 초기화
});
.catch(err => {
alert("중복된 회원입니다.")
});
return (
<>
<div>
<h2>회원가입에 필요한 아이디 및 비밀번호 작성하기</h2>
<label>ID
<input type="text" value={userId}
onChange={e => setUserId(e.target.value)/>
</label>
<label>PW
<input type="text" value={userPw}
onChange={e => setUserPW(e.target.value)/>
</label><br/>
<button onClick={회원등록}>/등록버튼</button>
<div/>
</>
);
};
export default UserInfo;
◼️ 스프링부트에 작성한 화면이다!
[Controller.java]
//리액트에서 axios 비동기 http메서드 post로 보내면 자바컨트롤러 @PostMapping 어노테이션으로 API주소로 연결된다!!
//우선 controller는 service.java에서 공통아이디값(signUpUser)을 불러와야 해서 나여기 있다로 어노테이션 연결해준다-상단에
@Autowired
private UserService userService;
@PostMapping("/signUpUser")
public void signUpUser(User user) {
UserService.signUpUser(user);
}
[service.java]
public interface UserService{
void signUpUser(User user);
}
[serviceImple.java]
@Service
public class UserServiceImpl implements UserServie{
@Autowired
UserMapper userMapper;
@Override
public void signUpUser(User user) {
userMapper.signUpUser(user);
}
[mapper.java]
@Mapper
public interface UserMapper {
void signUpUser(User user);
}
[dto.java]
-sql 테이블에 있는 컬럼값을 dto에 작성 게터,세터등 롬북으로 임포트 해주고 sql과 자료형 동일하게 맞춰야 한다!!
[xml 메퍼]
-이곳에서 마이베티스는 자바와 db과 잘 소통할 수 있게 도와준다
-insert,update,select,delete 상세목록 작성한다
<mapper namespace="con.kh.mapper.UserMapper"> //xml작성이 끝나면 mapper.java로 간다는 것이다
<insert id=signUpUser parameterType="User">
insert into naverusers (id,email,password,profile_image) //sql db컬럼값으로 오타 주의!!
values (#{id},#{email},#{name},#{password},#{profileImage}) // 이곳에 괄호 누락등 문법오류시 sql문법과 맞지 않는다고 오류가 나니 주의하자!!
</insert>
</mapper>
- 클라이언트 화면에서 회원정보(아이디/비밀번호) 입력 시

- 리액트엑 작성된 axios구문에서 post HTTP메서드로 스프링부트 controller @PostMapping에서
axios api주소가 controller api 주소로 연결된다
- 여기서 controller에서는 service 값을 불러오므로 상단에 서비스.ja문구를 적고 @Autowired 어노테이션을 기재한다!!
(결국 cotroller에 오기까지 매퍼.xml -> 매퍼.java -> 서비스.java -> 서비tm.javaImple -> controller.java)
- 그리고 controller에서 리액트에서 axios로 전송된 정보를 받아서 데이터 베이스에 저장하고, 그 결과는 클라이언트에게 전달한다.
[전체 과정 요약]
- 사용자 입력 : 사용자가 웹페이지에서 데이터를 입력한다.
- React에서 Axios로 요청 보내기 : React 컴포넌트에서 Axios를 사용해 Spring Boot서버로 데이터를 전송한다
- Spring Boot 컨트롤러에서 데이터 받기 : Spring Boot 컨트롤러가 요청을 받아 데이터를 처리한다
- 데이터베이스에 저장 : Spring Boot 서비스가 데이터를 데이터베이스에 저장한다
- 응답보내기 : 데이터 저장이 완료되면 Spring Boot 서버가 클라이언트에게 응답을 보낸다.
- React에서 응답 처리 : React가 서버의 응답을 받아 적절하게 처리한다
[요요약!!!]
- 사용자가 입력한 데이터를 React에서 Axios를 통해 Spring Boot 서버로 전송
- Spring Boot 컨트롤러가 데이터를 받아 서비스 클래스에서 데이터베이스에 저장
- Spring Boot 컨트롤러가 클라이언트에게 응답을 보낸다
- React가 서비의 응답을 받아 처리한다
☑️ 오류 발생과 해결
[오류내용]
in context with path [] threw exception [Request processing
failed: java.lang.NullPointerException:
Cannot invoke "com.kh.service.UserService.signUpUser(com.kh.dto.User)"
because "this.userService" is null] with root cause[오류해결]
-컨트롤러에 userService객체를 생성하지 않았고 @Override어노테이션이 누락 되어 있었다.
@Autowired
private UserService userService;
@PostMapping("/signUpUser")
public void signUpUser(@RequestBody User user){
System.out.println(user); //user정보 불러오는 것을 console창에서 볼 수 있다
userService.signUpUser(user);
[오류내용]
- SQL문법이 맞지 않아 오류
### SQL: insert into naverusers (id,email,name,password,profile_image) values ?,?,?,?,?)
### Cause: java.sql.SQLSyntaxErrorException: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ''64sdfsa','dubu18@hanmail.net','한진화','wlsghk3202','https://phinf.pstatic.n' at line 2
; bad SQL grammar []] with root cause[문법 오류]
[insert into~ {}가 아니라 ()로 변경한다
<insert id="signUpUser" parameterType="User">
insert into naverusers {id,email,name,password,profile_image}
values #{id},#{email},#{name},#{password},{profileImage}
</insert>[falues 다음에 ()괄호로 감싸야한다]
<insert id="signUpUser" parameterType="User">
insert into naverusers (id,email,name,password,profile_image)
values #{id},#{email},#{name},#{password},{profileImage}
</insert>
values #{id},#{email},#{name},#{password},{profileImage}
-> values (#{id},#{email},#{name},#{password},{profileImage})
☑️ 터미널과 콘솔창의 차이
터미널과 콘솔창은 둘 다 사용자와 컴퓨터가 상호작용할 수 있게 해주는 인터페이스를 제공하지만
차이점이 존재한다!!
- 터미널(Terminal)
: 터미널은 텍스트기반이며 사용자가 명령어를 입력하고 그 결과를 볼 수 있는 창을 제공
: 명령어 기반의 작업 수행
: 스크립트 실행 및 시스템관리
: 파일 조작, 프로그램 실행, 시스템 설정 등을 직접적으로 수행
- 콘솔(Console)
: 콘솔은 일반적으로 시스템 또는 애플리케이션의 출력을 모니터링하고 제어하기 위한 인터페이스
특히 개발환경에서 콘솔은 프로그램의 디버그 출력을 확인하는 창을 의미
: 프로그램 또는 웹 페이지의 출력과 상호작용
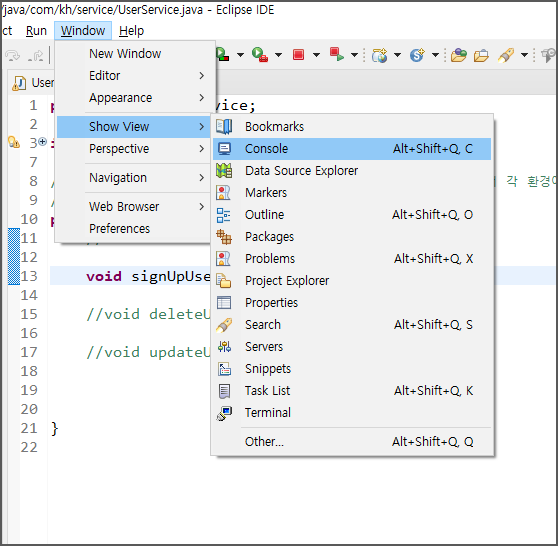
[이클립스 Consle경로]

'React' 카테고리의 다른 글
| 게시물 가져오기, 다중이미지 올리기 (0) | 2024.08.07 |
|---|---|
| console로 에러찾기 (0) | 2024.08.06 |
| 리액트 문법 과 네이버콜백 코드설명 (0) | 2024.08.01 |
| WebConfig,괄호누락,폴더 안불러와짐 (0) | 2024.07.31 |
| [스프링부트+리액트]Naver Login (0) | 2024.07.29 |



